Realizzare una landing page efficace consente di aumentare notevolmente i tassi di conversione soprattutto in caso di annunci PPC.
Ad oggi il web è ricco di siti e contenuti che nella maggior parte dei casi risultano non strutturati. Per questo motivo è necessario dare ai motori di ricerca la possibilità di comprendere il testo. È qui che entrano in gioco in microdata.
I microdata sono una parte dell’HTML5 da utilizzare per specificare il significato semantico delle informazioni lette dai motori di ricerca a supporto dei tag HTML. Essi sono un valido aiuto per contrassegnare le informazioni e renderle disponibili e comprensibili alla lettura da parte dei motori di ricerca e per facilitare l’aggregazione dei contenuti e organizzarli in dati strutturati.
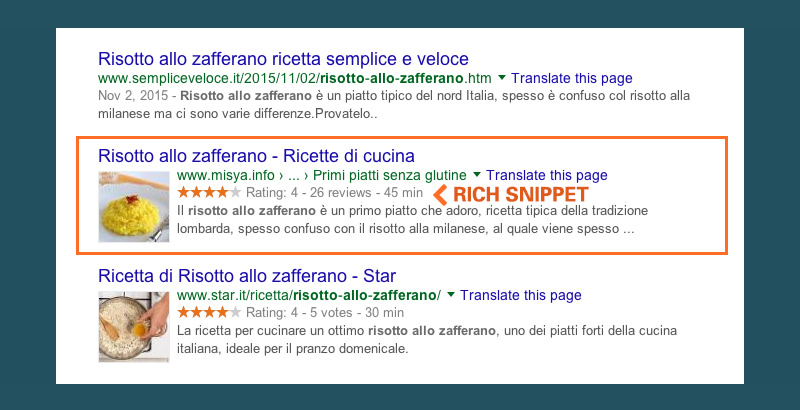
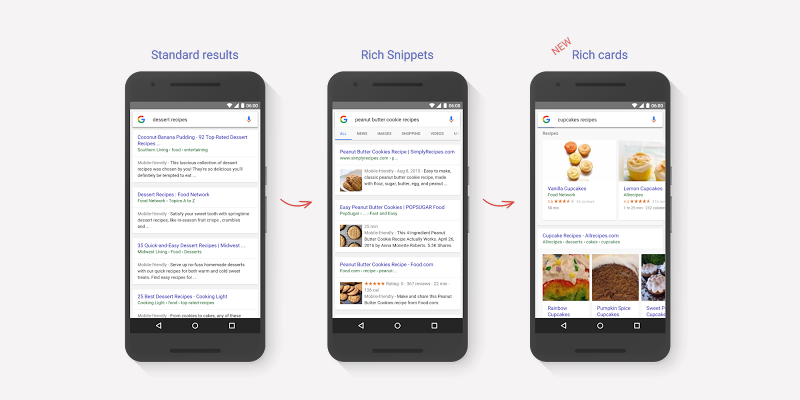
Google Rich Snippet sono i risultati della ricerca di Google che derivano dell’utilizzo del sistema dei dati strutturati. I Rich Snippet forniscono risultati di ricerca già organizzati anche graficamente offrendo delle informazioni precise già dalla pagina dei risultati di ricerca. Questo vuol dire che Google genera risultati di ricerca più organizzati così da dare un’idea più precisa di quello che l’utente troverà nel sito.
Inoltre, Google ha anche rilevato il vantaggio dell’utilizzo dei microdata come supporto per l’incremento del traffico sul proprio sito e quindi della popolarità.

Per marcare i dati pubblicati con il formato microdata dobbiamo seguire la seguente sintassi:
| Tag | Utilizzo | Esempio |
|---|---|---|
| Itemscope | Stabilisce il contenitore delle successive informazioni | <div itemscope> <!-- Contenuto della recensione del prodotto --> </div> |
| Itemtype | Definisce il vocabolario del tipo di oggetto descritto | <div itemscope itemtype="http://schema.org/Review"> <!-- Contenuto della recensione del prodotto --> </div> |
| Itemprop | Definisce il tipo di informazione evidenziato | <div itemscope itemtype="http://schema.org/Review"> <h2 itemprop="name">Titolo della recensione</h2> <!-- Altri contenuti della recensione del prodotto --> </div> |
Nell’articolo pubblicato a maggio da Google sono state introdotte le Rich Card. Questa soluzione è molto più mobile friendly grazie alla navigazione orizzontale con un effetto grafico che in gergo viene definito "carousel".

Attualmente è possibile utilizzarle per le Ricette e i Film e sono visualizzabili solo sulla versione inglese di google.com ma sono previste ulteriori novità a riguardo.
Realizzare una landing page efficace consente di aumentare notevolmente i tassi di conversione soprattutto in caso di annunci PPC.
Il marketing esperienziale aiuta il tuo brand a creare esperienze uniche per i tuoi clienti e la nostra agenzia web può supportarti.
Social media marketing: massimizza il successo del tuo business con una buona strategia social, crea contenuti coinvolgenti e generare engagement.